Сега многу често може да видиме одредени елементи кои остануваат фиксни на страницата кога скролуваме надолу или нагоре, на пр. навигациското мени, заглавјето или страничната лента. Ова овозможува елементот да е постојано достапен, независно од позицијата на корисникот.
Овие елементи може да ги постигнете и само со CSS, меѓутоа со овој метод, ефектот нема да функционира при повеќе пребарувачи. Затоа ви составивме корисни JS библиотеки и jQuery додатоци со кои ќе го постигнете овој UX дизајн без проблеми.
1. Waypoints
 Waypoints е библиотека за извршување на функција врз основа на позицијата на елементот во делот видлив за корисникот. Таа доаѓа со кратенка функција која го прави елементот залепен на позиција (фиксен). Вие може да ја прилагодувате насоката на скролување — нагоре, надолу, па дури лево и десно-според која елементот треба да се задржи во видното поле на корисникот.
Waypoints е библиотека за извршување на функција врз основа на позицијата на елементот во делот видлив за корисникот. Таа доаѓа со кратенка функција која го прави елементот залепен на позиција (фиксен). Вие може да ја прилагодувате насоката на скролување — нагоре, надолу, па дури лево и десно-според која елементот треба да се задржи во видното поле на корисникот.
2. Sticky Kit
 Со StickyKit, не само што ќе постигнете елементот да се задржи во видно поле, туку може и да го направите фиксен во однос на елемент-родител кој го назначувате кон повеќе елементи одеднаш. Овој додадок доаѓа со некои напредни поставувања кои вклучуваат custom Events and Triggers.
Со StickyKit, не само што ќе постигнете елементот да се задржи во видно поле, туку може и да го направите фиксен во однос на елемент-родител кој го назначувате кон повеќе елементи одеднаш. Овој додадок доаѓа со некои напредни поставувања кои вклучуваат custom Events and Triggers.
3. StickyJS
 StickyJS е едноставен за употреба. Тој работи по инсталаијата без потреба од конфигурирање и модифицирање. Доколку ви треба да прилагодувате, тој доаѓа со Опции/Поставувања, Прилагоди Методи и Настани.
StickyJS е едноставен за употреба. Тој работи по инсталаијата без потреба од конфигурирање и модифицирање. Доколку ви треба да прилагодувате, тој доаѓа со Опции/Поставувања, Прилагоди Методи и Настани.
4. HeadRoom
 Фиксно заглавје на страницата одзема вреден вертикален простор кој е многу важен кога ја гледате страницата од мобилен. Headroom е JavaScript библиотека која ќе ви креира фиксно заглавје кое ќе се скрие кога корисниците ќе скролуваат надолу, а ќе се појавува кога ќе скролуваат нагоре.
Фиксно заглавје на страницата одзема вреден вертикален простор кој е многу важен кога ја гледате страницата од мобилен. Headroom е JavaScript библиотека која ќе ви креира фиксно заглавје кое ќе се скрие кога корисниците ќе скролуваат надолу, а ќе се појавува кога ќе скролуваат нагоре.
5. MakefixedJS
 Makefixed ви дозволува елементите динамично да ви се фиксни како што корисникот скролува низ страницата. Само повикајте ја функцијата makeFixed() за елементот кој сакате да остане во видно поле. Погледнете го демото за да видите како работи.
Makefixed ви дозволува елементите динамично да ви се фиксни како што корисникот скролува низ страницата. Само повикајте ја функцијата makeFixed() за елементот кој сакате да остане во видно поле. Погледнете го демото за да видите како работи.
6. MidnightJS
 Midnight Ви дозволува да залепите повеќе заглавја/ елементи и да се префрлате од еден во друг во зависност од позицијата во документот (DOM дрво). Погледнете го демото за да видите на што мислам. Дополнително може да ја менувате нивната боја само со додавање на атрибутот data-midnight со името на одредената боја.
Midnight Ви дозволува да залепите повеќе заглавја/ елементи и да се префрлате од еден во друг во зависност од позицијата во документот (DOM дрво). Погледнете го демото за да видите на што мислам. Дополнително може да ја менувате нивната боја само со додавање на атрибутот data-midnight со името на одредената боја.
7. ScrollMagic
 ScrollMagic има напредни карактеристики кои додаваат на интеракција за време на скролувањето. Може да закачите елементи од одредени скрол позиции, да додадете анимација врз основа на позицијата, па дури и да направите parallax ефект (каде позадината се движи поспоро од предната слика и дава на длабочина). Демото ќе ви претстави сѐ што овој додаток може да направи.
ScrollMagic има напредни карактеристики кои додаваат на интеракција за време на скролувањето. Може да закачите елементи од одредени скрол позиции, да додадете анимација врз основа на позицијата, па дури и да направите parallax ефект (каде позадината се движи поспоро од предната слика и дава на длабочина). Демото ќе ви претстави сѐ што овој додаток може да направи.
8. onScreen
 onScreen е слична на Waypoints — ви дозволува да извршувате функции како елеметот влегува, заминува или постигнува одредена позиција во видното поле на пребарувачот.
onScreen е слична на Waypoints — ви дозволува да извршувате функции како елеметот влегува, заминува или постигнува одредена позиција во видното поле на пребарувачот.
9. jQuery Pin
 jQuery Pin е мал jQuery додаток за ,,закачување” или ,,откачување” на елементи на/од позиција. Моја омилена опција е можноста да го оневозможите кај одредени ширини на видното поле.
jQuery Pin е мал jQuery додаток за ,,закачување” или ,,откачување” на елементи на/од позиција. Моја омилена опција е можноста да го оневозможите кај одредени ширини на видното поле.
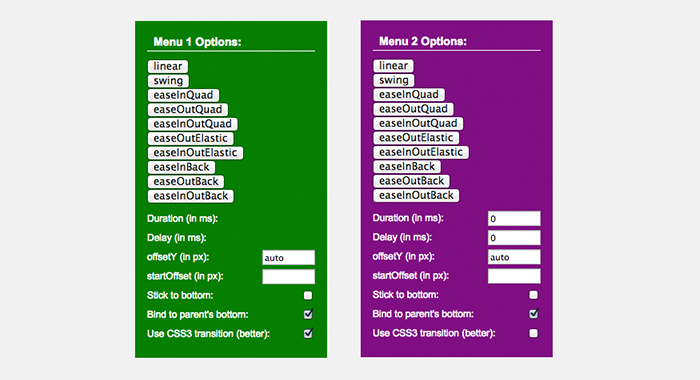
10. Sticky Float
 Sticky Float ни овозможува да даваме фиксна позиција на елементи која е во врска со нивниот родител-елемент. Може да ги поставите опциите за фиксирање според вашите барања со обезбедени параметри и промена на вредноста. Погледенте го демото овде.
Sticky Float ни овозможува да даваме фиксна позиција на елементи која е во врска со нивниот родител-елемент. Може да ги поставите опциите за фиксирање според вашите барања со обезбедени параметри и промена на вредноста. Погледенте го демото овде.
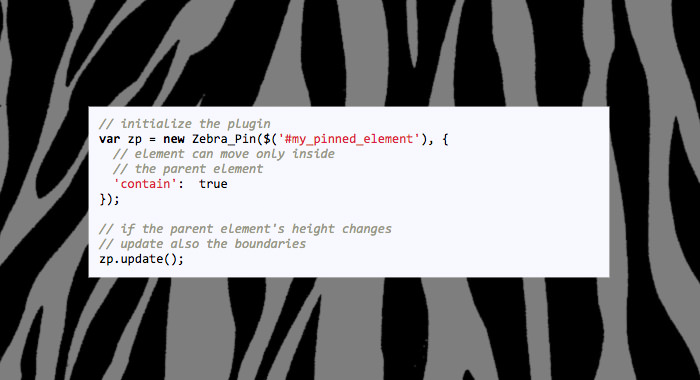
11. Zebra Pin
 Zebra Pin е лесен додаток кој прави било кој елемент да се залепи за својот содржател. Со овој додаток може да фиксирате елементи како навигацијата, страничните ленти, заглавјата, подножјата или било кој друг елемент кој сакате да остане видлив додека корисникот скролува надолу.
Zebra Pin е лесен додаток кој прави било кој елемент да се залепи за својот содржател. Со овој додаток може да фиксирате елементи како навигацијата, страничните ленти, заглавјата, подножјата или било кој друг елемент кој сакате да остане видлив додека корисникот скролува надолу.
12. HC-Sticky
 Со HC-Sticky, може да направите фиксни елементи кои се во врска со сопствениот содржател, со било кој друг елемент или со самиот документ. Овој додаток има опции кои може да ги прилагодите според своите потреби, како растојание од врвот или дното, и др.
Со HC-Sticky, може да направите фиксни елементи кои се во врска со сопствениот содржател, со било кој друг елемент или со самиот документ. Овој додаток има опции кои може да ги прилагодите според своите потреби, како растојание од врвот или дното, и др.
13. Sticky Mojo
 Sticky Mojo е лесен, брз и флексибилен jQuery додаток кој прави неверојатни фиксни елементи. Компатибилен е со модерните пребарувачи, а благо се влошува вo Internet Explorer.
Sticky Mojo е лесен, брз и флексибилен jQuery додаток кој прави неверојатни фиксни елементи. Компатибилен е со модерните пребарувачи, а благо се влошува вo Internet Explorer.
14. Sticky Navbar
 Доколку сакате навикација на една страница која се задржува кога корисникот скролува надолу, тогаш ова е за вас. Sticky Navbar ќе ја постави вашата навигација во горниот дел од прозорецот на пребарувачот и ќе го потенцира anchor link за да се поврзе со соодветната секција на вашата страница. Може да додадете Animate.css за да го разубавите ефектот на навигација.
Доколку сакате навикација на една страница која се задржува кога корисникот скролува надолу, тогаш ова е за вас. Sticky Navbar ќе ја постави вашата навигација во горниот дел од прозорецот на пребарувачот и ќе го потенцира anchor link за да се поврзе со соодветната секција на вашата страница. Може да додадете Animate.css за да го разубавите ефектот на навигација.
15. StickyStack
 StickyStack ќе направи елеметите да се ставаат еден врз друг кога корисниците ќе го скролуваат елементот и ќе стасаат до горниот дел од видното поле. Со оваа библиотека, вашата долга страница ќе се трансформира во шпил карти.
StickyStack ќе направи елеметите да се ставаат еден врз друг кога корисниците ќе го скролуваат елементот и ќе стасаат до горниот дел од видното поле. Со оваа библиотека, вашата долга страница ќе се трансформира во шпил карти.
Почетник си?
Не грижи се. Ако иднината си ја гледаш во оваа област нашите ментори се тука да ти помогнат да ги стекнеш потребните вештини. За почеток, погледни ги нашите студиските програми и курсевите кои можеш да ги следиш на далечина, во време и со динамика кои тебе ти одговараат.










































