Рамен дизајн – дизајнерите едноставно не можат да престанат да зборуваат за ова.
И чувствата се силни. Повеќето дизајнери или не можат да му се наситат на новиов тренд, или едноставно го мразат.
Јас сум некаде на средината. Добриот дизајн значи да се креира нешто корисно кое функционира. Ако одговорот на тоа лежи во рамнен дизајн, нека биде така. Но, овој тренд може да не работи добро со сите проекти, и затоа не треба секогаш да се форсира.
Па ајде, да видиме што е она што ги прави нештата рамни. Постојат пет дистинктивни карактеристики. Еве преглед на секоја од нив и дополнително вовед во “речиси” рамен дизајн.
Без додадени ефекти


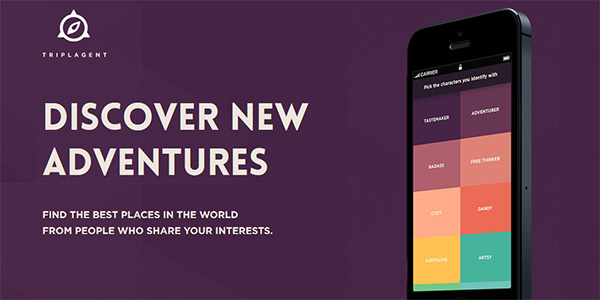
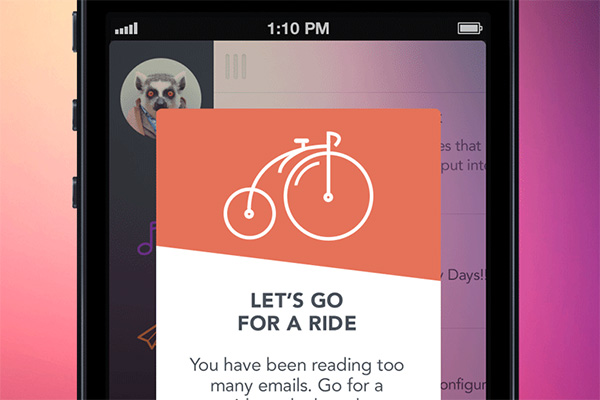
 Рамниот дизајн го добил името од формите кои ги употребува. Овој дизајн употребува карактеристичен дводимензионален стил кој едноставно е рамен.
Рамниот дизајн го добил името од формите кои ги употребува. Овој дизајн употребува карактеристичен дводимензионален стил кој едноставно е рамен.
Концептот работи без украсувања – сенки, испакнатост, вдлабнатост, нијансирање или други алатки кои додаваат на длабочина. Секој елемент, од рамки за слика до копчиња и навигациски алатки, е јасен и нема рабови ниту сенки.
Ништо не се додава за да ги направи елементите пореалистични, како на пр. триковите дизајнирани за да направат елементите да изгледаат тродимензионално во скеуоморфниот дизајн. Слоевите кои се употребуваат во рамниот дизајн ги отсликуваат оние во останатите проекти, но рамнините не се сечат за да остават јасна позадинска слика, предна слика или копчиња, текст и навигација.
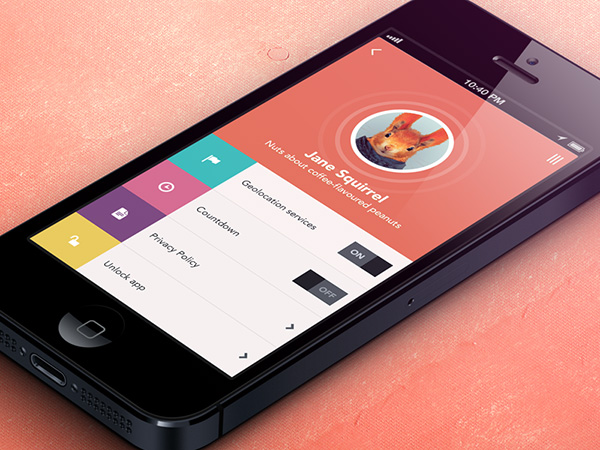
Епа, зошто функционира? Рамниот дизајн има препознатлив изглед и чувство без дополнителните елементи. Тој се темели на јасното чувство на хиерархија во дизајнот и местоположбата на елементите со што успешните проекти се едноставни за корисниците да ги разберат и да работат на нив. Иако се повеќе веб старници ги употребуваат принципите на рамниот дизајн, тој е уште попопуларен кај апликациите и мобилниот дизајн. Кај мали екрани, има помалку копчиња и опции, што овозможува рамниот интерфејс да е едноставен за употреба.
Едноставни елементи



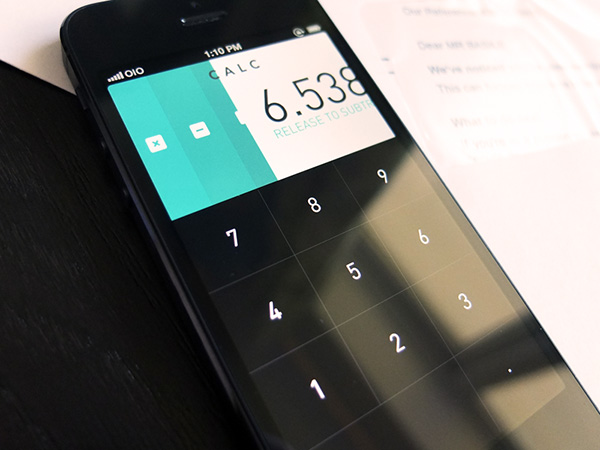
 Рамниот дизајн употребува многу едноставни елементи кај корисничкиот интерфејс. Дизајнерите се задржуваат на едноставни форми, како на пр. правоаголници, кругови или квадрати и ‘и дозволуваат на формата да стои сама. Рабовите на формите може да бидат со совршени агли или да имаат заоблувања. Секој UI елемент треба лесно и едноставно да се кликнува или допира. Интеракцијата треба да е интуитивна за корисниците без многу објаснувања во дизајнот.
Рамниот дизајн употребува многу едноставни елементи кај корисничкиот интерфејс. Дизајнерите се задржуваат на едноставни форми, како на пр. правоаголници, кругови или квадрати и ‘и дозволуваат на формата да стои сама. Рабовите на формите може да бидат со совршени агли или да имаат заоблувања. Секој UI елемент треба лесно и едноставно да се кликнува или допира. Интеракцијата треба да е интуитивна за корисниците без многу објаснувања во дизајнот.
Покрај едноставниот стил, бидете храбри со боите на копчињта кои се кликаат за да влијаете тие почесто да се употребуваат. Немојте да мислите дека едноставните елементи подразбраат и едноставен дизајн, бидејќи рамниот дизајн може да е исто толку комплициран колку било кој тип на дизајнерска шема.
Ви треба помош за да почнете? Еверест (во рубриката Бесплатно) ви нуди мноштво на алатки за кориснички интерфејс употребувајќи рамни стилови – Flat UI, едноставни PSD/HTML прибори за коиснички интерфејс со основни елементи, до Square UI и Flat UI Pro, целосен PSD/HTML UI пакет за веб страница и дроекти за дизајн на апликации.
Фокус на типографијата

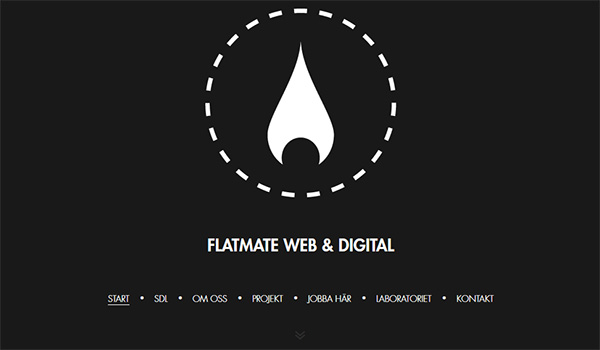
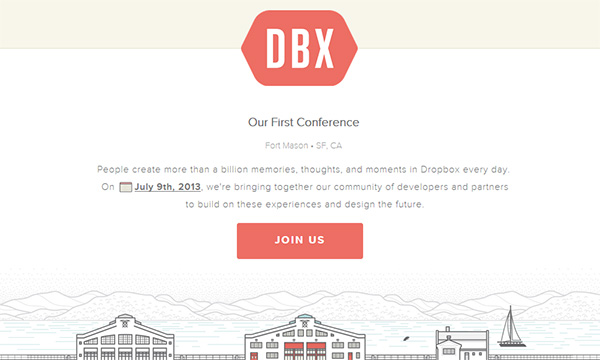
 Поради едноставната природа на елементите во рамниот дизајн, типографијата е многу важна.
Поради едноставната природа на елементите во рамниот дизајн, типографијата е многу важна.
Тонот на фонтот треба да одговара на севкупната шема на дизајнот- високо орнаментиран фонт може да изгледа несоодветно наспроти супер-едноставниот дизајн. Се препорачува да е задебелен и употребен во едноставни и ефиксни зборовни групи, со цел крајниот продукт да има конзистентен тон, визуелно и текстуално.
Употребете фонт од фамилијата simple sans serif без премногу варијации и тежини за примарната типографија на страницата на која имате рамен дизајн. Додадете неочекуван елемент преку еден невообичаен фонт како уметнички елемент, но внимавајте да не претерате употребувајќи предотеран дизајн на букви.
Типографијата, исто така, треба да им каже на корисниците како да го употребуваат дизајнот, па означете копчиња и други елементи за поедноставна употреба и интерактивност.
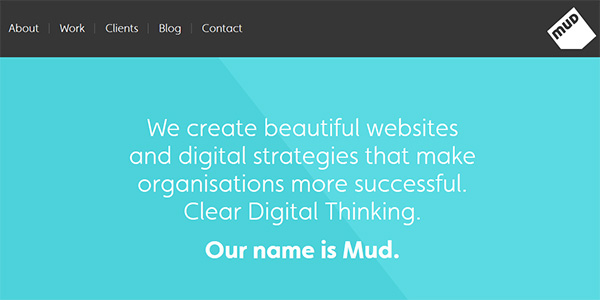
Фокус на боја


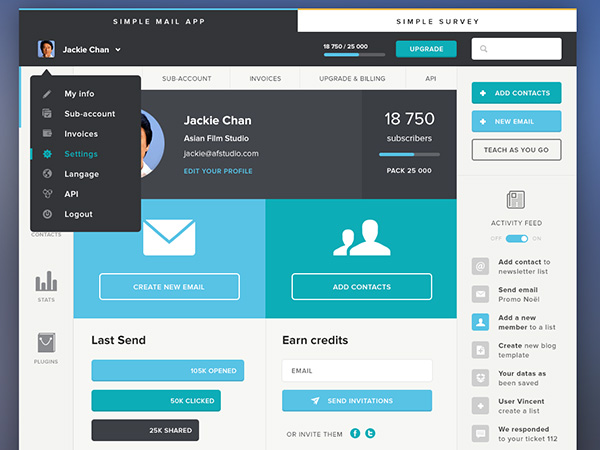
 Бојата е важен дел од рамниот дизајн. Палетите со бои кај рамниот дизајн се често многу посветли и пошарени отколку останатите. Нивните палети содржат и многу нијанси исто така. Додека повеќето палети со бои се фокусираат на две или три бои најмногу, рамниот дизајн може да употребува од шест до осум бои подеднакво.
Бојата е важен дел од рамниот дизајн. Палетите со бои кај рамниот дизајн се често многу посветли и пошарени отколку останатите. Нивните палети содржат и многу нијанси исто така. Додека повеќето палети со бои се фокусираат на две или три бои најмногу, рамниот дизајн може да употребува од шест до осум бои подеднакво.
Нијансите секогаш се живи – помислете на најчистите бои од тркалото со бои – без тонови. Примарните и секундарните тонови се популарни. Дополнително одредени типови на бои се употребуваат почесто, а најчесто ги гледаме ретро боите, вклучувајќи розово-портокалова, виолетова, зелена и плава- кои се особено популарни.
Минималистички пристап



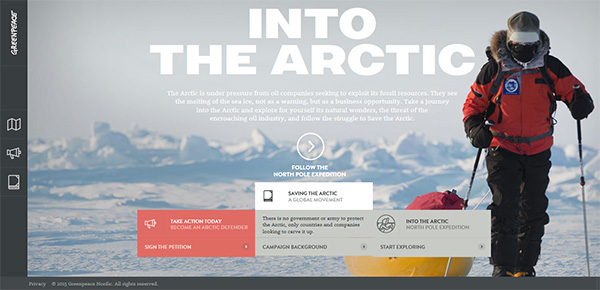
 Рамниот дизајн е едноставен и функционира со севкупен минималистички пристап во дизајнот. Избегнувајте премногу украси. Едноставна боја и текст се доволни. Доколку сакате да додадете визуелни елементи, употребете едноставна фотографија.
Рамниот дизајн е едноставен и функционира со севкупен минималистички пристап во дизајнот. Избегнувајте премногу украси. Едноставна боја и текст се доволни. Доколку сакате да додадете визуелни елементи, употребете едноставна фотографија.
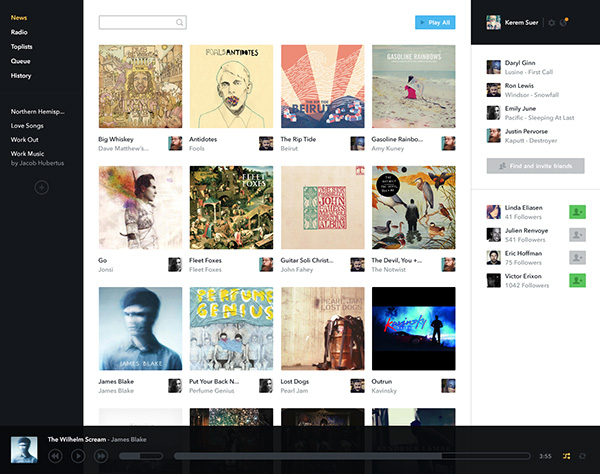
Некои страници за продажба на мало, како на пр. Svpply (горе), употребувајќи рамен дизајн имаат направено одличен продукт поставувајќи ги елементите на едноставна позадина. (Мора да имаме предвид дека фотографиите имаат некоја природна длабочина, но сепак се вклопуваат во рамниот изглед на дизајнот.
“Речиси” рамен дизајн



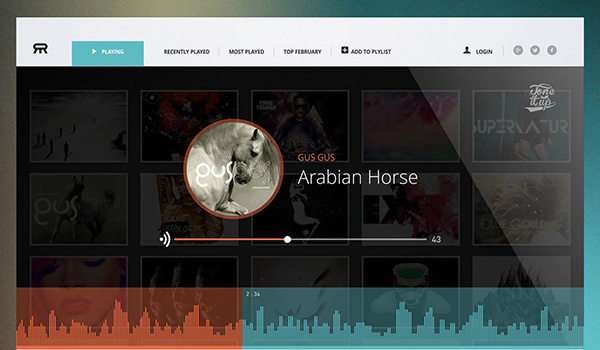
 Стилот кој повеќето дизајнери го поддржуваат е “речиси” рамен дизајн.
Стилот кој повеќето дизајнери го поддржуваат е “речиси” рамен дизајн.
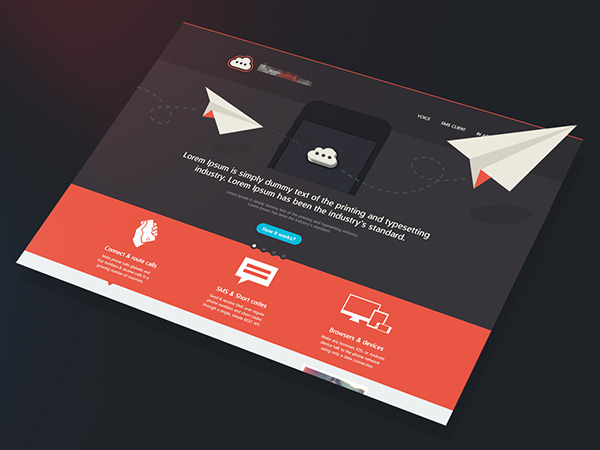
Во овој дизајн, се употребува основната тема на рамниот дизајн, но во шемата се додадени неколку ефекти. Копчињата, на пр. може да содржат благо прелевање или сенки. Обично дизајнерите избираат еден ефект кој го употребуваат во скоро рамниот дизајн.
Овој стил дозвoлува малку поголема флексибилност од крутиот рамен дизајн без ефекти. Дизајнерите го сакаат поради додадената длабочина и текстура. На корисниците им се допаѓа бидејќи е помалку остар и може да води соодветна интеракција.
Оние кои не го подржуваат пак мислат дека спојува два стила на начин на кој може даму недостига дефиниција на вистински стил.
Извор: designmodo
Гладни за повеќе знаење?
Ако ве интересира градење кариера или надградба на постоечките знаења во област на веб дизајн или UX дизајн но немате доволно време за школување на традиционален начин, погледнете ги студиските програми и курсеви на веб академијата Еверест кои се изведуваат на далечина, под водство на ментори.










































